If you are from a Software development background or an IT undergraduate, you may already use StackOverflow.com for your day-to-day task? There is a chance you might have seen a cure badge with Stackoverflow user’s details such as reputation and count of badges. (For example, you can see my profile on this site home page) This cute badge is named Flair in Stackoverflow.
If you are an enthusiastic contributor to Stackoverflow, you may like to add that to your Portfolio. But there is one condition in addition to having a Stackoverflow account, you should have a reputation of over 200 in Stackoverflow. If you have that, Stackoverflow has made that easy to do. For this, you should able to add custom HTML code wherever you want to add this. Let’s see how we can do that.
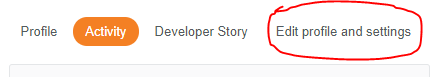
Assuming you have already logged into your Stackoverflow.com site then please click on your profile picture in the right upper corner. It will send you to your Activity page on Stackoverflow. After that Please click on Edit profile and settings on the Left upper corner

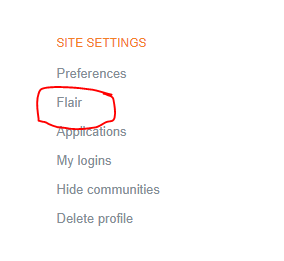
Then on Left side meu under SITE SETTINGS click on Flair.

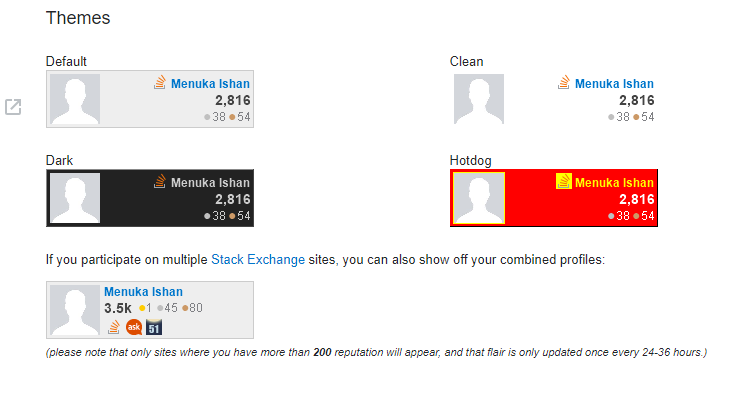
In this page you can see 5 different Flair types you can use

Under these examples there is two options you can select.
- Normal Flair – Here you only show your StackOverflow contributions
- Combined Flair – If you are a member of several StackExchange site like my self you can show those details by using Combined Flair (check below example)

Code contains example Default flair. If you want to change the theme then add ?theme=clean or ?theme=dark or ?theme=hotdog to the end of the image URL
Hope this article was useful to you.